Free Tag Cloud Block Design for Squarespace7.1
We were not really happy with the Tag Cloud design on Squarespace 7.1, it looks a bit messy, so if you prefer them to look like buttons here are free quick guide.
DISCLAIMER: we offer no support, free or paid, we are no way responsible for your sites functionality and so on, we are just trying to help.
And you can help us too! Follow us on Instagram and Facebook, we would much appreciate it!
Here is how to redesign Tag Cloud block in Squarespace 7.1 and it’s free and no signing up or branding, just some quick css editing!!
Here are the CSS code for quickly changing the design of the Tagcloud in Squarespace.
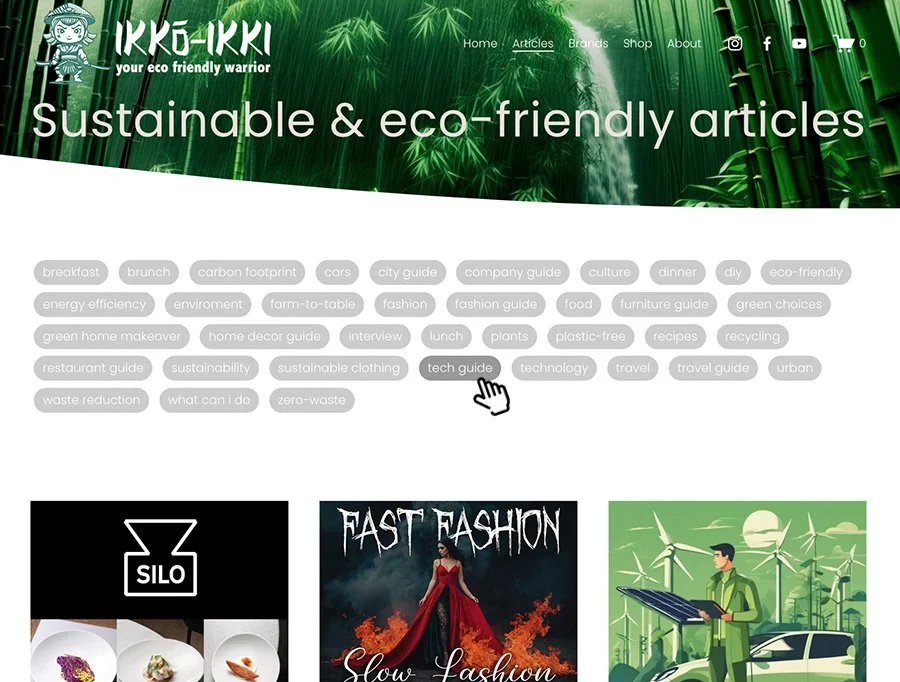
Live preview here under our articles ..
We have chosen a simple rounded button design, light grey background color and a little darker on hover, you can paste in any hex colorcode you would like to change the apperance and also change spacing, but play around with it :-)
This is the CSS file, which is the styling. We need to paste this into our Custom CSS that you will find here:
WEBSITE -> WEBSITE TOOLS -> CUSTOM CSS, and then paste this script (in the grey box):
/* Custom CSS for Desktop */
.sqs-tagcloud a {
background-color: #ccc !important; /* Light grey background */
color: #fff !important; /* White text */
font-size: 14px !important; /* Adjustable font size */
padding: 5px 10px !important; /* Padding inside each tag */
border-radius: 15px !important; /* Rounded corners for tags */
text-transform: lowercase !important; /* Optional text transformation */
transition: background-color 0.3s !important; /* Smooth hover effect transition */
margin: 4px 4px !important; /* Vertical and Horizontal margin around each tag */
display: inline-block !important; /* Ensures tags flow inline with spacing */
}
.sqs-tagcloud a:hover {
background-color: #999 !important; /* Darker grey background on hover */
}
/* CSS Media Query for Mobile Devices */
@media screen and (max-width: 767px) {
.sqs-tagcloud a {
margin: 4px !important; /* Slightly reduced margin for tighter mobile layout */
font-size: 14px !important; /* Consistent font size on mobile */
/* Optionally, adjust padding for smaller screens to ensure tags don't take too much space */
padding: 4px 8px !important;
}
}
And that’s it folks! You now have redesigned your tagcloud in Squarespace 7.1.
We hope that the free css design above can be useful to you!
We are a community/blog for eco-friendly and sustainable living, so we sure would appreciate if you would follow us on Instagram in return, sign up for our newsletter or maybe even make a donation (no pressure), so we can continue giving free stuff away and make quality content.
Make donation
Any contribution is much appreciated and make sure to follow.